ワードプレスのテーマ変えてますか?
普段から対策しておかないと、テーマ変更はかなり面倒な作業になります。
では、何に気をつければいいのか。
1年に1回ペースでテーマ変更している私が3年目で気づいたポイントをまとめます。
目次
なぜWordPressのテーマ変更はめんどうなのか
「そのテーマでしか使えない機能」をたくさん使用している人にとって、テーマ変更は大きな痛みをもたらします。
テーマを変えたとたん、記事のデザインや機能がめちゃくちゃになるからです。
たとえば旧テーマと新テーマで、使用するショートコードが変わる場合。
シンプルな枠線:[s-box]
関連記事の表示:[kanren-kizi-123]
吹き出しの表示:[fukidasi-3]
シンプルな枠線:[sbox]
関連記事の表示:[kanren-post-123]
吹き出しの表示:[fukimark-3]
新テーマには[s-box]というショートコードが存在しません。
なので、ただ単にテーマを変更した場合、記事には[s-box]という文字列が表示されているだけという状態になります。
元記事のデザインを守るためには、これらを書き換える必要があります。
正規表現を使えればかなりマシですが、使えないと悲劇です。
ちなみに正規表現を使ってラクに書き換えるための前提条件は、
- 正規表現の知識がある
- ふだんから、記事を「正規表現での書き換えに適したもの」にしている
- 実行前にバックアップを取れる
- 失敗した時にバックアップから復元できる
の4つです。
対策していないと何が起こるのか
- 新しいテーマが出た!
- ボタンひとつで乗り替えよう!
- 見やすい!
- 軽くて早い!
- SEOにもマネタイズにも強い!
- WordPressはすばらしい!
- 新しいテーマが出た!
- ボタンひとつで乗り替えよう!
- あれ? ページのデザインが白紙状態になってる
- ショートコードも使えなくなってる
- アクセス解析も広告も出なくなってる
- これもしかして全部修正しないといけないの?
- 面倒すぎる……あきらめよう
必要な知識
持続可能なWordPressライフのために必須となる知識は以下の5つです。
HTML
Webページをつくる基本的なマークアップ言語。
これを知らないと何もできない。
CSS
Webページをデザインする基本的な言語。
これを知らないとかなり厳しい。
PHP
WordPressを構成するプログラミング言語。
最悪知らなくても何とかなるが、「大量の10円玉しかないけどまぁ買い物はできるよね」的な実情になる。
WordPress
WordPressの構造・特徴の知識。
特に「子テーマ」「functions.php」「ファイル構造」あたりの知識は必須。
正規表現
いくつかの文字列を1つの形式で表現するための表現方法。
知らないとテーマ変更時に地獄を見る。
普段からやるべき対策5選
最初に規約を作っておく
人間は忘れるいきものです。
あるテーマを使い始めた当初はNo.1〜20のショートコードを使っていたのに、3ヶ月後には面倒になってNo.1〜3のショートコードしか使っていない……そしてNo.4〜20を過去記事で使ったことを忘れている。
WordPressあるあるです。
私もよくやります。
こうなるとテーマ変更時にやっかいなことになります。
テーマをかえた瞬間、問題が起こるはずのないページでデザインが大幅に崩れるのです。
実際は「旧テーマでしか使えないコードを使ったことを忘れている」だけなのですが、こうなると不安になって結局すべてのページを目視チェックするか、旧テーマのコードで逐一検索をかけるかしかなくなります。
とてもめんどうです。
なので、最初にコーディング規約表を作っておきましょう。
どんな時に、どんなコードを使うのか。
テーマを変える前に吟味して、実際に使うコードだけをまとめておくのです。
下書き記事にでもリストアップしておきましょう。
ここは時間をかけるべきところです。
いったんまとめておけば、後から見返して
「このコードは使える」
「この機能を使っていたのか、よし置換しよう」
とかんたんに認識できるので、テーマの移行作業が格段にラクになります。
同じ種類の重ねがけは厳禁
ここからは具体的な方法について書いていきます。
まず、ショートコードやタグの取り扱いについては「後から一括で書き換えられる」ようにすることが大事です。
ある要素に適用するショートコード(タグ)は1種類に限定する。
これを基本にすると上手くいきます。
例を挙げましょう。
[box2][box3]サバの味噌煮290円[/box][/box]
本来、[box2]と対応するのは最後の[/box]です。
しかしこの状態で[box2][/box]を普通に置換しようとすると、以下のような状態になります。
[New][box3]サバの味噌煮290円[/New][/box]
意図した結果とはちがいます。
そしてショートコードの組み合わせによっては、この不整合がバグの原因にもなりかねません。
この現象は、閉じタグが同じショートコードを重層的に使ったことによって起こっています。
普段は問題ないのですが、テーマ変更時の一斉書き換えの時に不具合を招きます。
対策は「同じ種類のショートコード・タグは重ねがけで使わない」こと。
<span class="huto"><span class="big">これなら大きくて太い文字になるね!</span></span>
とかやってたらいけないのです。
実体験です。
使用法を統一する
改行まで含めて、ショートコード・タグの使用法は統一しておきましょう。
次の例を見てください。
例1:
<div class="sen">お前にとって半額弁当とは何だ?</div>
例2:
<div class="sen">
お前にとって半額弁当とは何だ?
</div>
一見すると同じテキストです。
ちがうのは、「divタグを改行で区切っているかどうか」ということだけ。
いま、<div class="sen"></div>というタグを書き換えるため、この2つの文章を一度にリストアップしたいとします。
ここで教科書通りに、
<div class="sen">.*?</div>と検索すると、例1しかヒットしません。
正規表現において「.(ピリオド)」は「改行を除く任意の1文字」なので、改行を含む複数行でマッチングさせたい場合、改行も含む任意の1文字を表現する「\s\S」を使わなければいけません。
<div class="sen">([\s\S]*?)</div>こんな感じで「なぜかは分からないが上手く検索できない」という事態が頻繁に起こります。
特に、正規表現では。
そのたびに現状を調査し、原因を特定し、問題を解決するのは非常に大変です。
特に、正規表現では。
「こんなワケのわからない難解な文字列をあつかうくらいなら、手作業でやった方がいい」
「でも手作業だと、すべて終わるには30時間くらいかかる……」
手頃な固い床にヘッドバットを敢行して直近1年間の記憶とともに「テーマを変更したい」という欲望を完全に消去したくなるくらいには十分に厄介です。
画像のサイズは最初に決める
わりとクリティカルなのが、画像のサイズ。
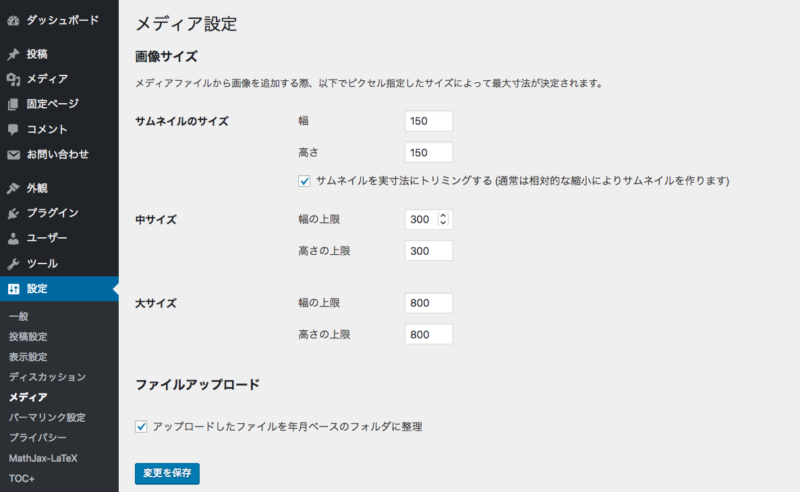
WordPressの左側メニュー「設定」→「メディア」からたどりつけるこの画面には要注意です。
いわゆるこれですね。
記事投稿に用いる画像メディアのサイズを決めるというもの。
画像をアップロードした時、WordPressは「設定済みの複数サイズ」の画像を自動的に生成します。
そして実際に記事内に挿入されるコードは以下のようになります。
<img src="https://sist8.com/wp-content/uploads/2018/07/media-setting-800x492.png" alt="" width="800" height="492" class="alignnone size-large wp-image-7912" />
上記で表示した画像ファイルのURLの末尾が、元画像を示す
media-setting.png
ではなく、自動生成されたサイズのひとつである
media-setting-800×492.png
であることに注意してください。
これが問題になるのは、サーバの画像を整理するとき。
「ちょっと画像が増えすぎてサーバの容量がアレだ」
「よし、不要なサイズの画像は消そう」
と思いたち、画像の設定サイズを変更した後でプラグイン「Force Regenerate Thumbnails」なんかを使ってしまった日には……。
サイトのほとんどの画像が表示されないという事態に陥ります。
記事内で指定した「800×492」というサイズが消失するからです。
これを防ぐため、なるべく早い段階で「サイトに使用する画像サイズ」はしっかり決めておきましょう。
ちなみに私は、
- 小:150 × 150
- 中:300 × 300
- 大:800 × 800
- フルサイズ:2000 × 1333
という内訳で2年ほど運用しています。
いずれ来たる4k時代のために元画像は横2000px。
写真が最も映えるサイズ比1.5。
最初に決めたサイズを(特にアイキャッチ画像に関しては)厳守しているため、画像関連で不具合が起きたことは一度もありません。
一括で管理する
- てっとりばやく個別に編集する
- 時間はかかるが一括で編集する
多くの人は、記事を書くとき前者を選びます。
たとえば、あるカテゴリーにだけ目次を表示したくないとき。
プラグイン「TOC」を導入している場合、「no_toc」というショートコードを記事に入れるだけでその記事は目次が非表示になります。
ラクで、早いです。
なので「no_toc」と書きたくなります。
ですがこういう場合、特定のカテゴリーにはTOCで目次を表示させないという設定を行い、設定項目がないならプログラムを書き、ボタンひとつで一元管理できるようにしましょう。
一括で管理する。
とても大事なことです。
なにか修正したいと思ったとき、修正作業が個々にわたるものだと大変煩雑になります。
一括で管理しているなら、その部分を書き換えればいいだけです。
この強力なメリットは、テーマを変える時などの「修正が必要になった時」にその真価を発揮します。
一括管理していると、修正が本当にラクです。
あとで一気に書き換えられるからです。
記事の最下部に挿入しがちな
みたいなのも、ウィジェットで一元管理して出力しましょう。
まとめ
長々と書いてきましたが、覚えていただきたいのは次の3点です。
- 最初に使用法をしっかり決める
- 機能はひとまず必要最低限に
- あとで一斉に書き換えられるようにする
「何を使うのか」「何を使わないのか」を決めておくと、実際にテーマを変える時に修正範囲を限定できます。
「どうしても使いたいもの」だけを使うことにより、テーマ移行時の修正範囲を縮小できます。
その上で、「のちのち一度で置換できるようなショートコード・タグの運用」をすることが必須条件です。
「今すぐ乗り換えたい!」と思うような優れたテーマが現れた時、修正が面倒すぎるからという理由であきらめることがないよう、普段からちょっとずつ手間をかけておきましょう。
役に立つ参考書
とりあえずこの3冊を読んでおけばWordPressで困ることはありません。
余裕があればこれもおすすめです。